
Trong các poster, banner hay inforgraphic, ngoài phần hình ảnh thì text cũng là 1 yếu tố quan trọng trong việc tạo nên 1 sản phẩm độc đáo. Ở bài viết này, mình sẽ giới thiệu đến các bạn 1 effect thú vị của chữ trên phần mềm illustrator: hiệu ứng 3D.
Sau khi đã mở phần mềm và tạo 1 file mới, cùng bắt đầu ngay thôi nhé!
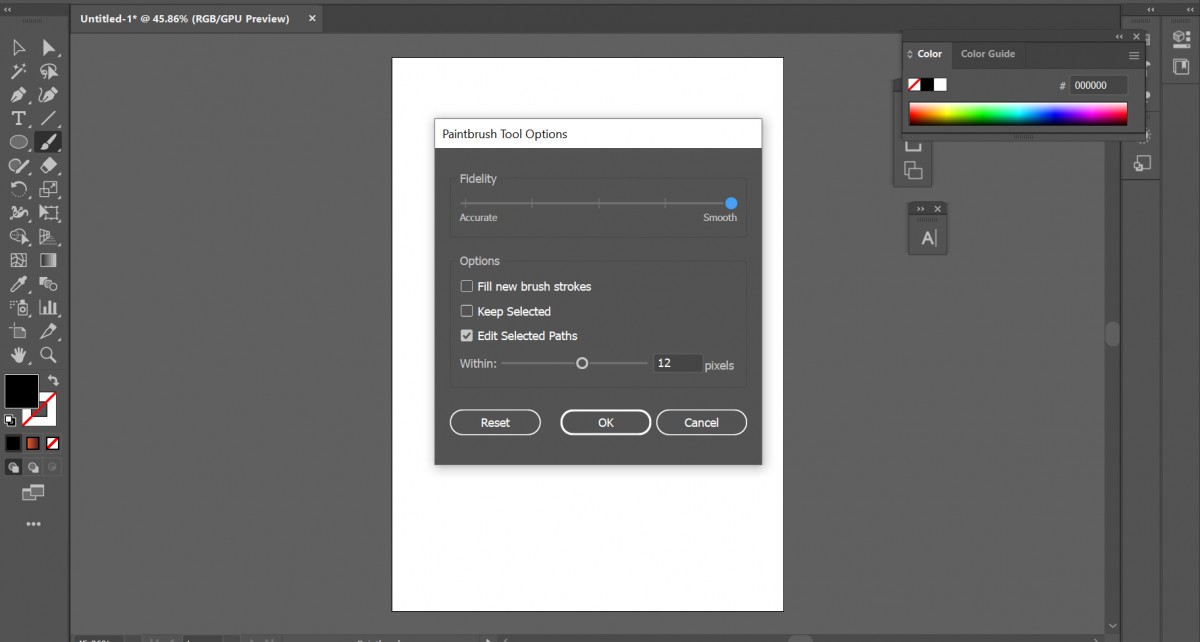
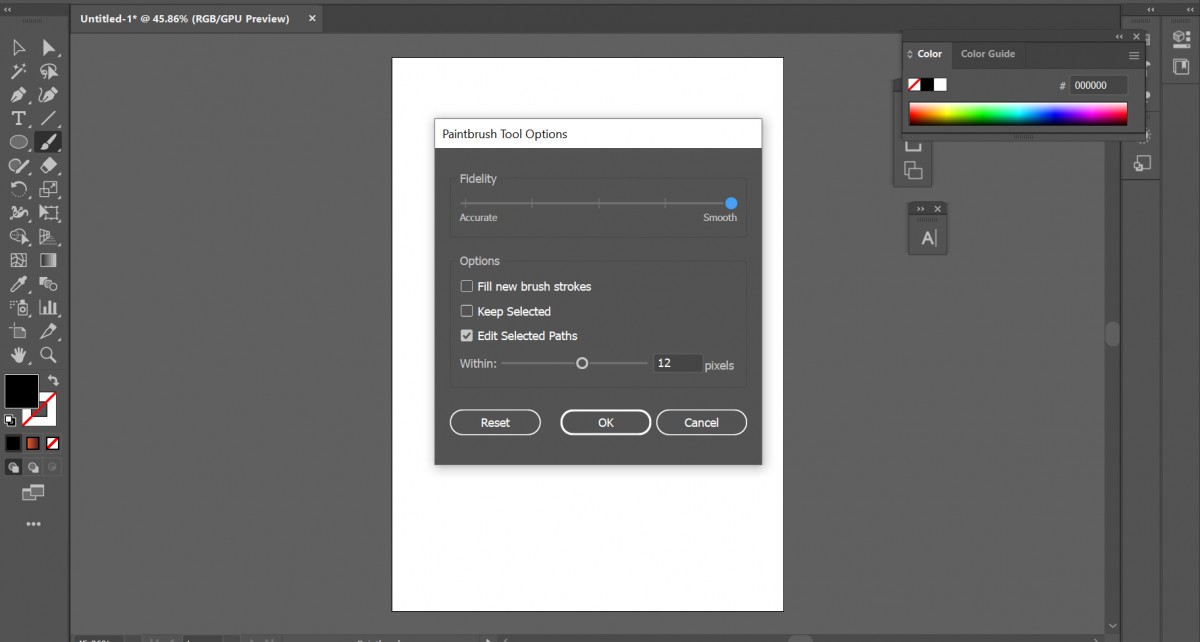
Bước 1: Viết chữ bằng công cụ Paintbrush Tool (B)
- Nhấn đúp vào biểu tượng công cụ, sau đó kéo thanh Fidelity đến hết Smooth và click OK 
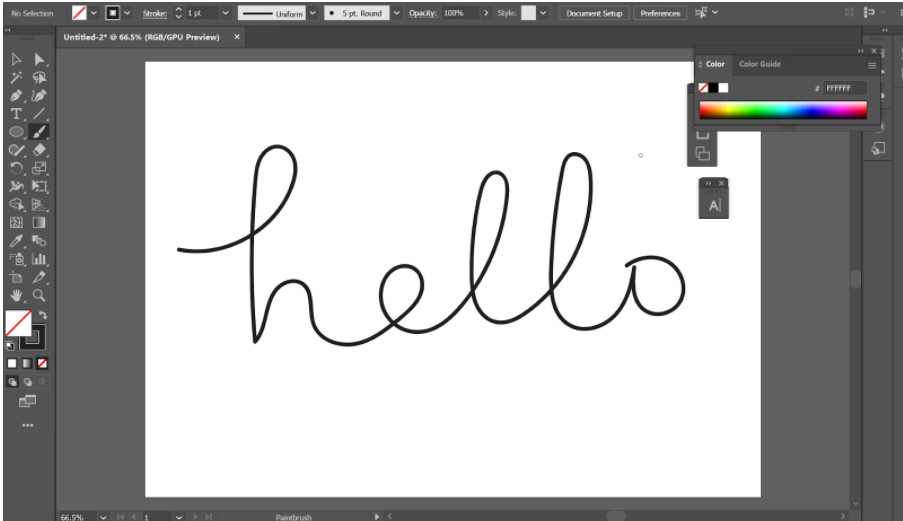
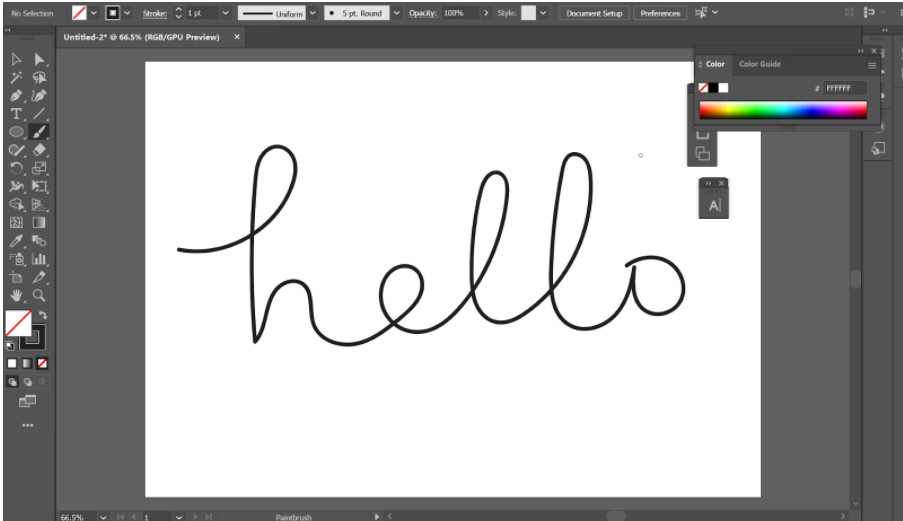
- Sau đó viết chữ bạn muốn tạo hiệu ứng. 

- Đổi màu bạn muốn

- Nhấn giữ Alt và kéo shape để nhân đôi 
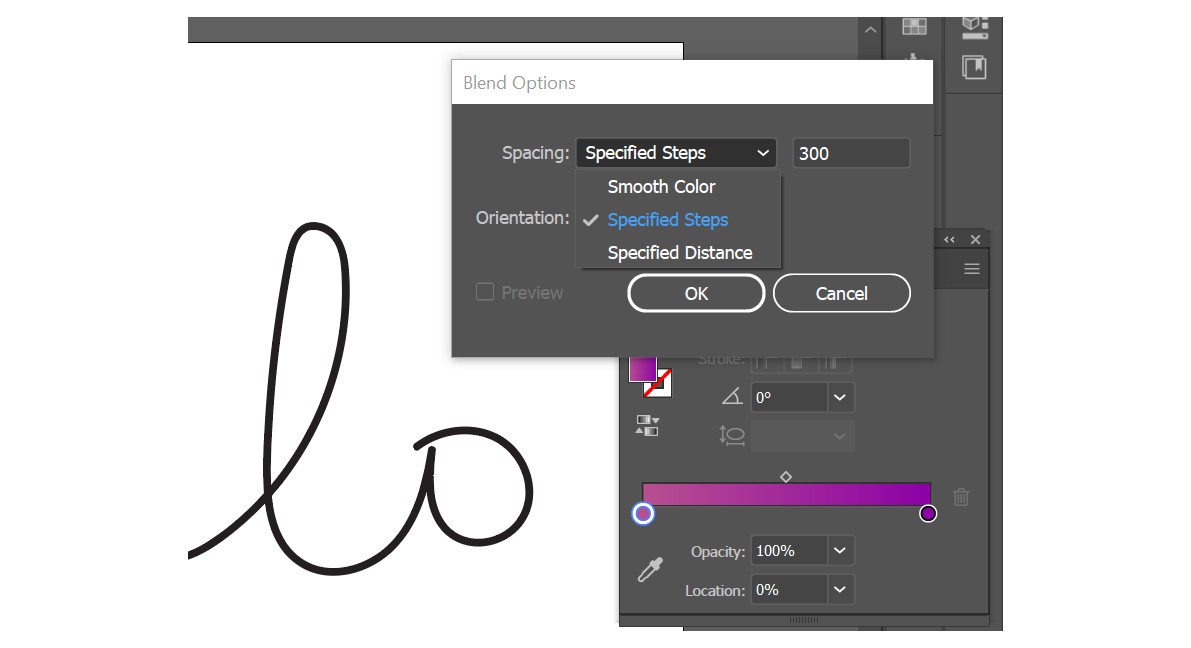
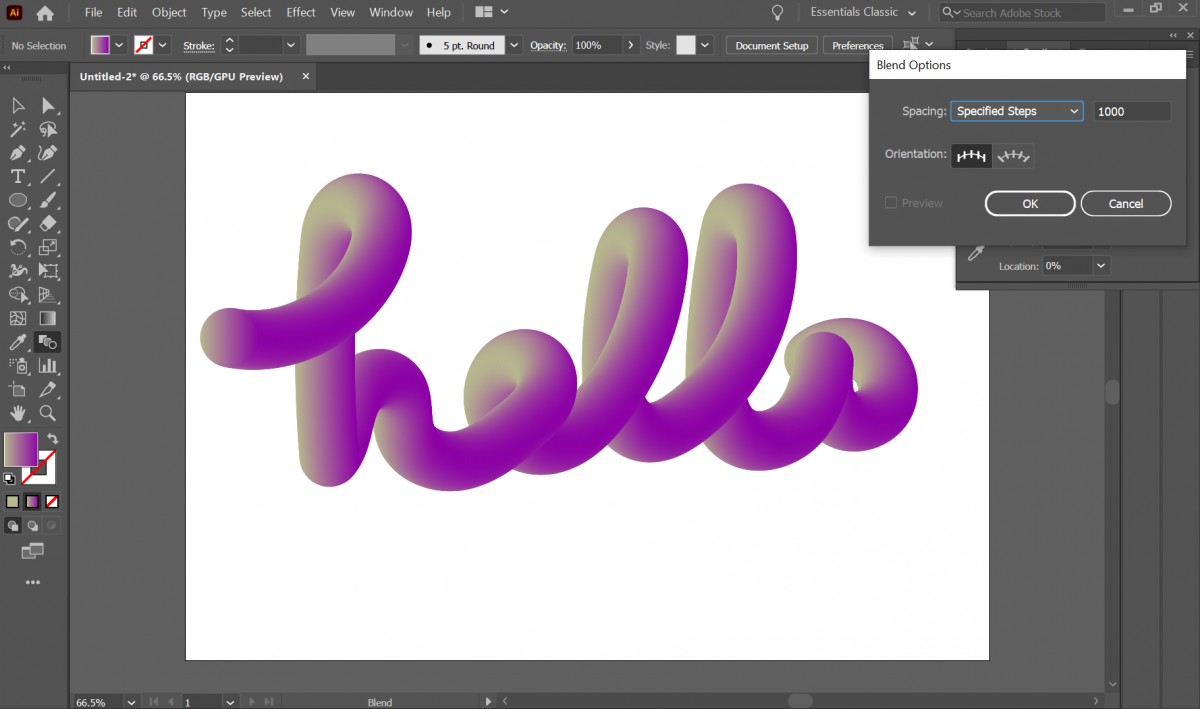
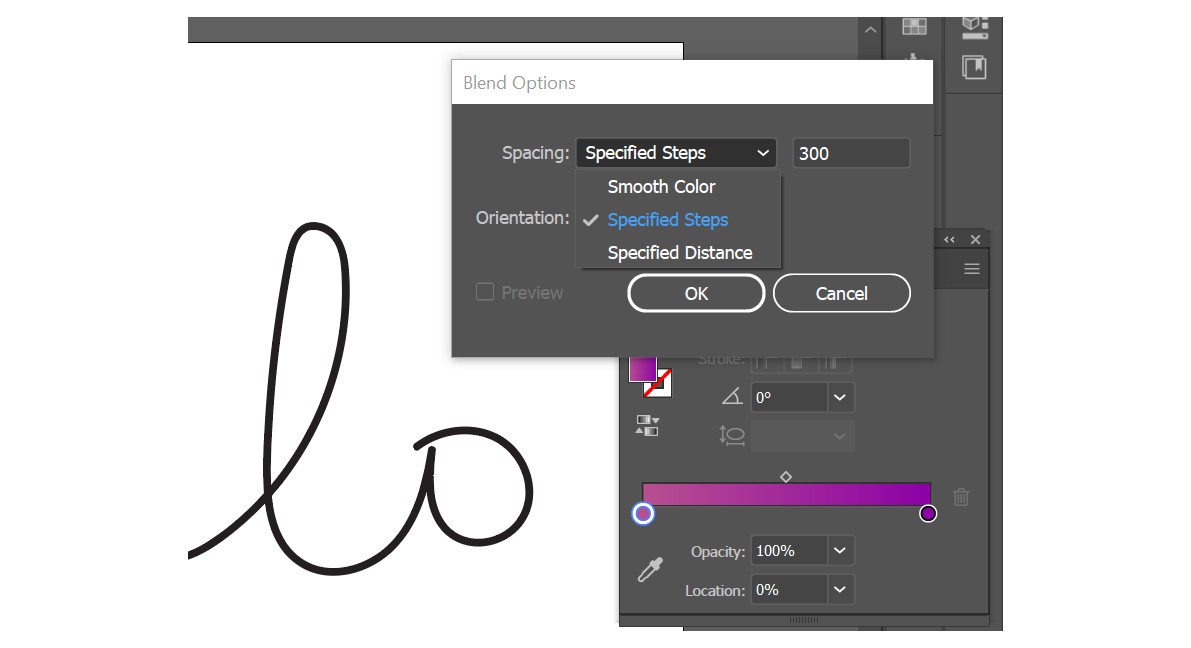
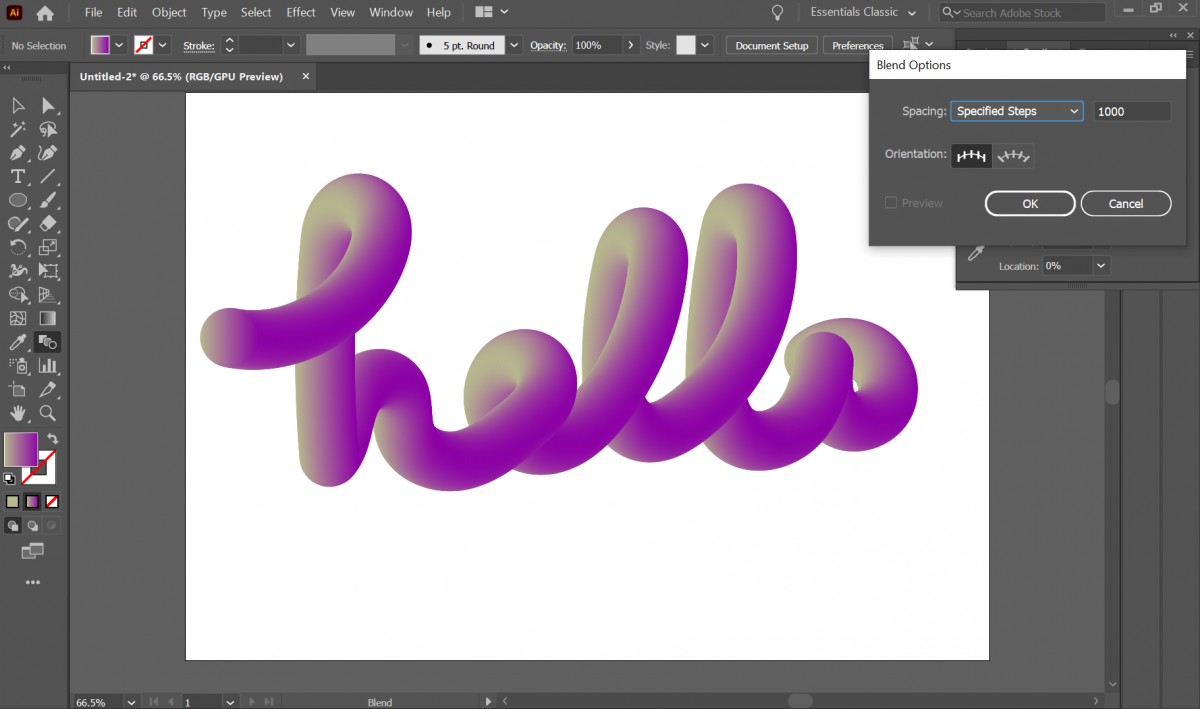
- Chọn Specified Steps, đổi số thành 300 => Ok

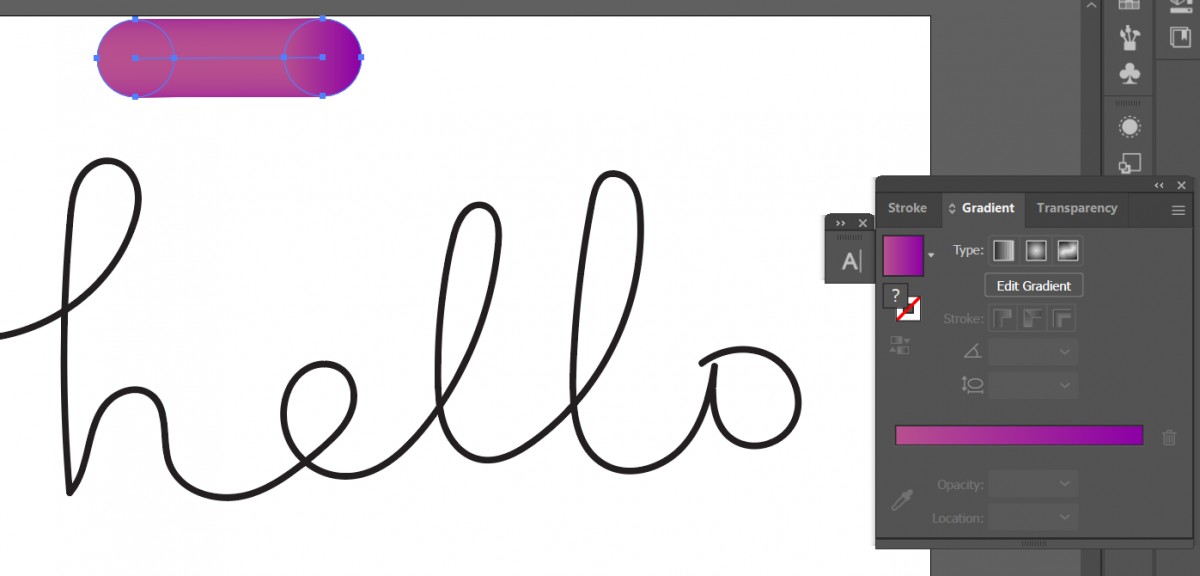
- Ấn đúp chuột vào shape thứ nhất, sau đó tiếp tục đúp chuột vào shape thứ 2 để tạo dải Gradient 

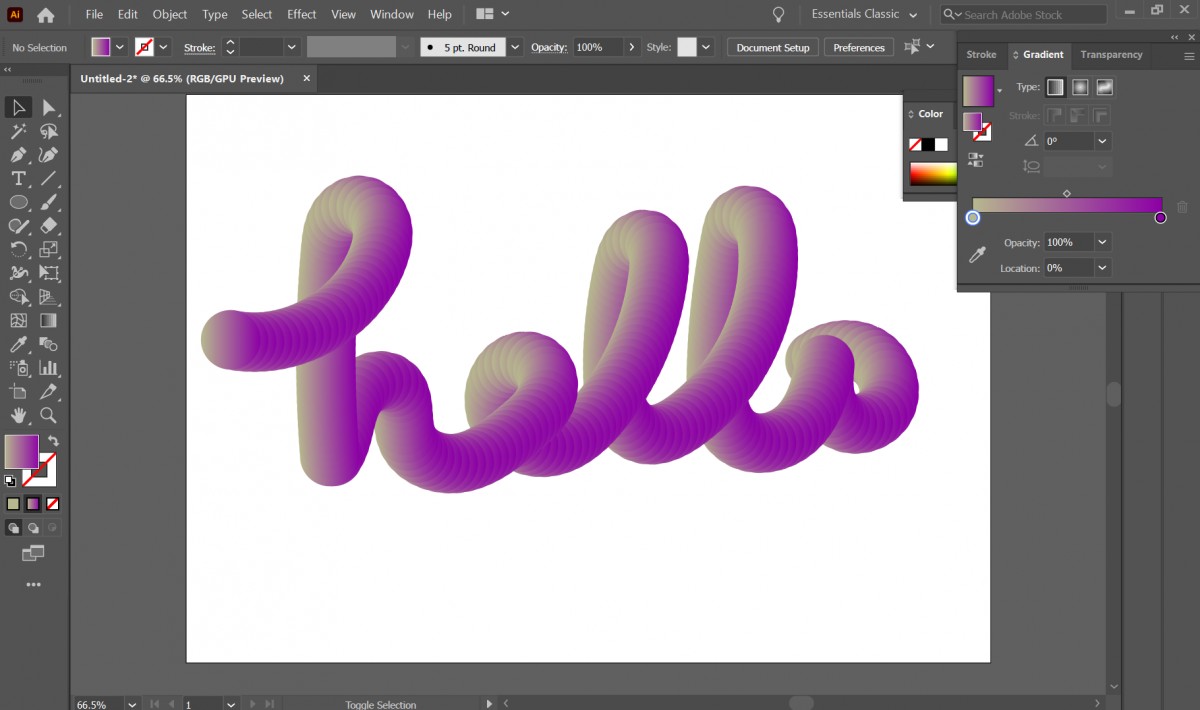
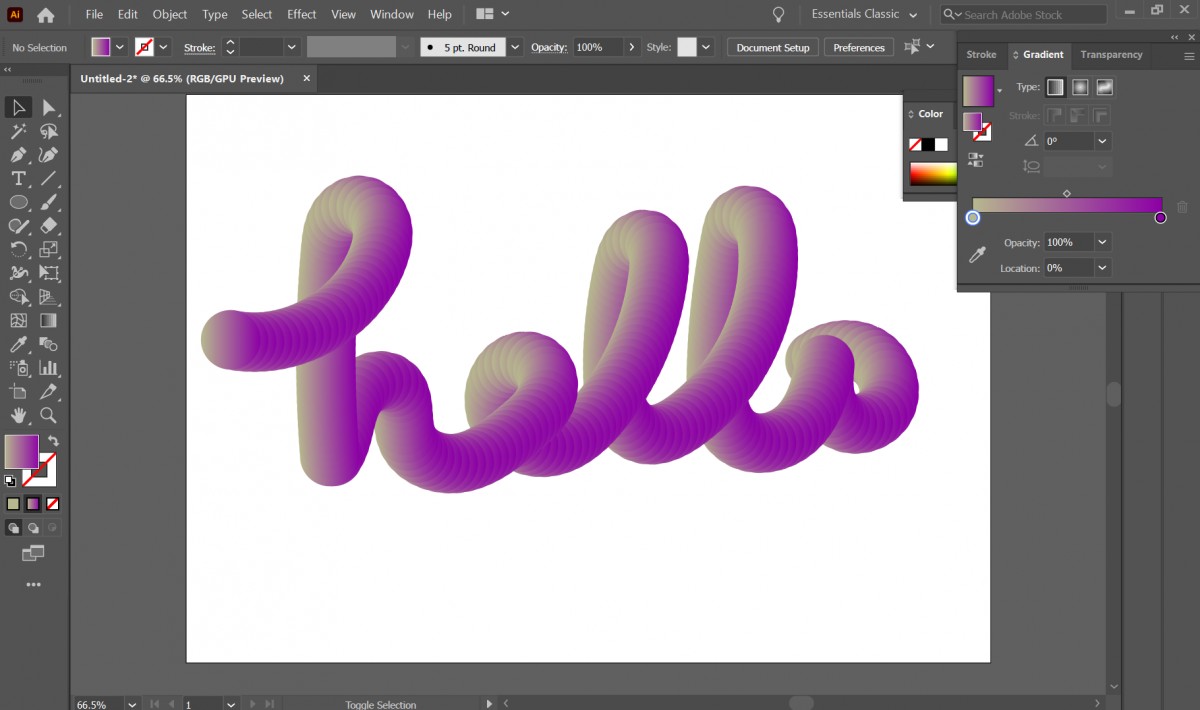
Vậy là hoàn thành rồi! Và đây là thành quả

- Nếu muốn chữ thật mượt mà hơn nữa, chỉ cần tăng Specified Steps lên cao thôi nhé! 

- Sau đó viết chữ bạn muốn tạo hiệu ứng.
+ Lưu ý nếu bạn muốn xong trong 1 lần thì viết liền 1 nét nhé.
+ Nếu bạn muốn tạo mỗi chữ một màu thì viết riêng từng chữ cái nha.

Bước 2: Tạo màu
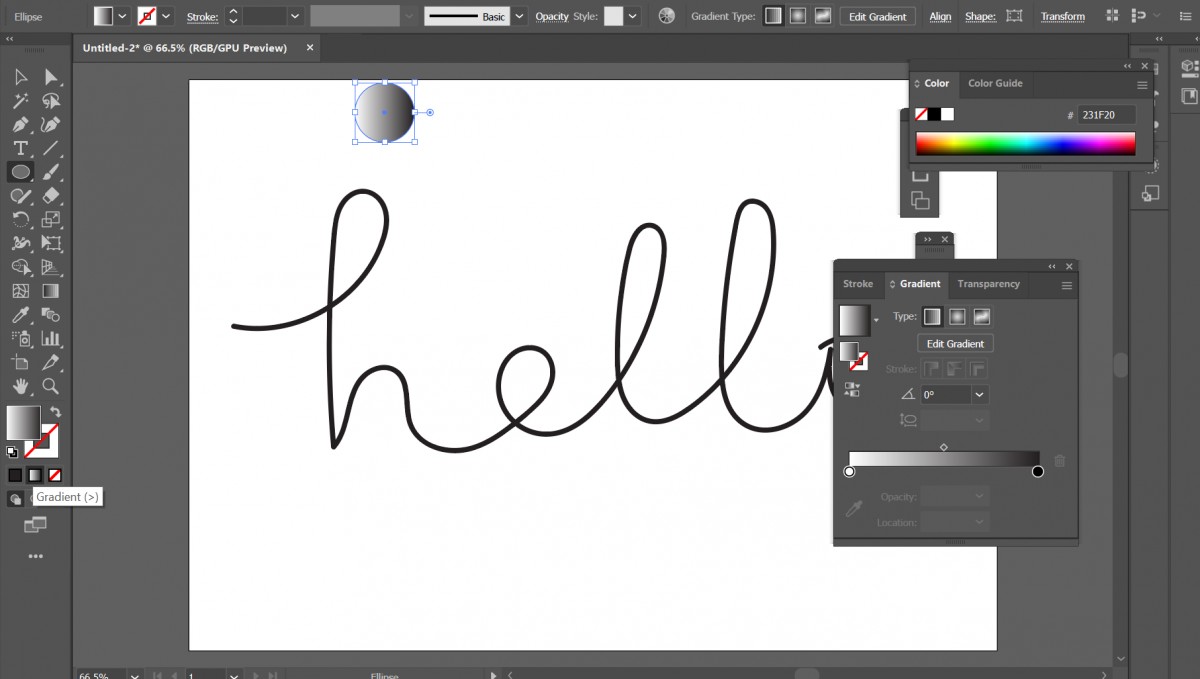
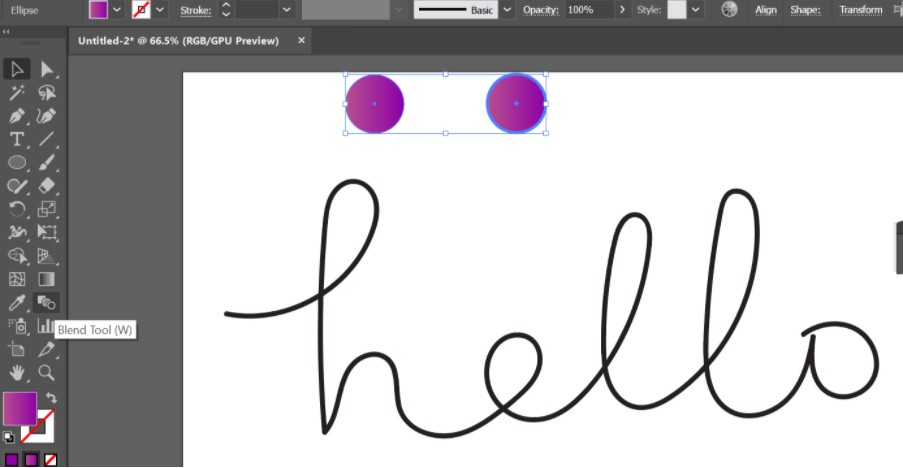
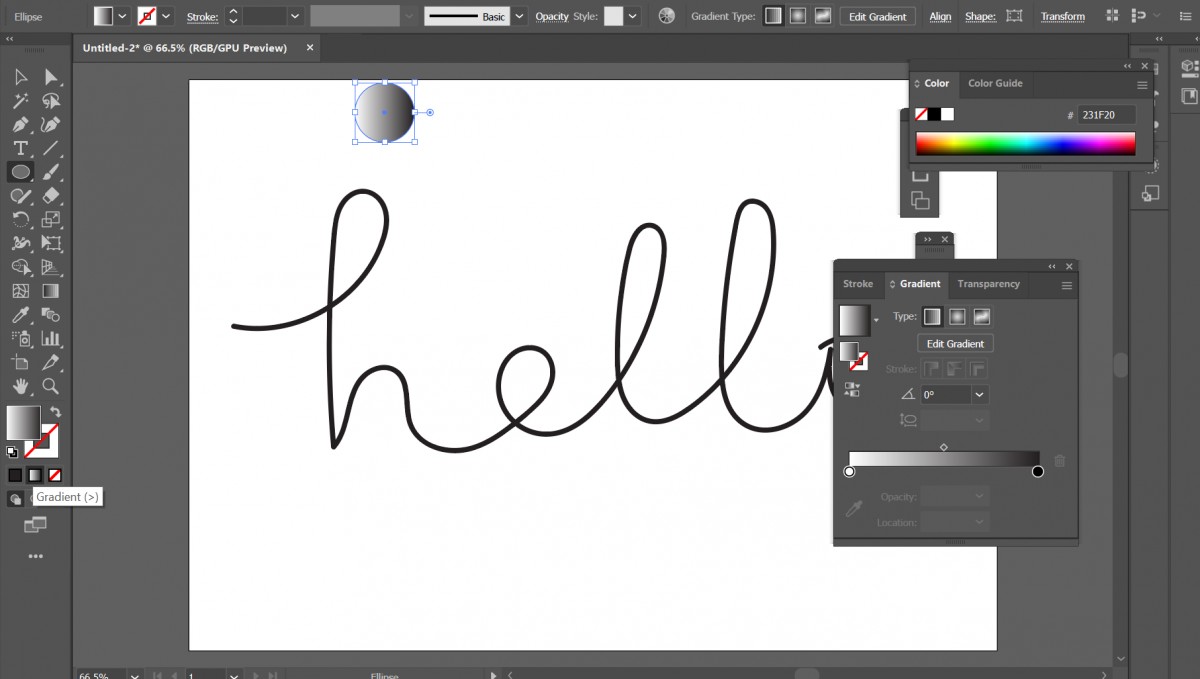
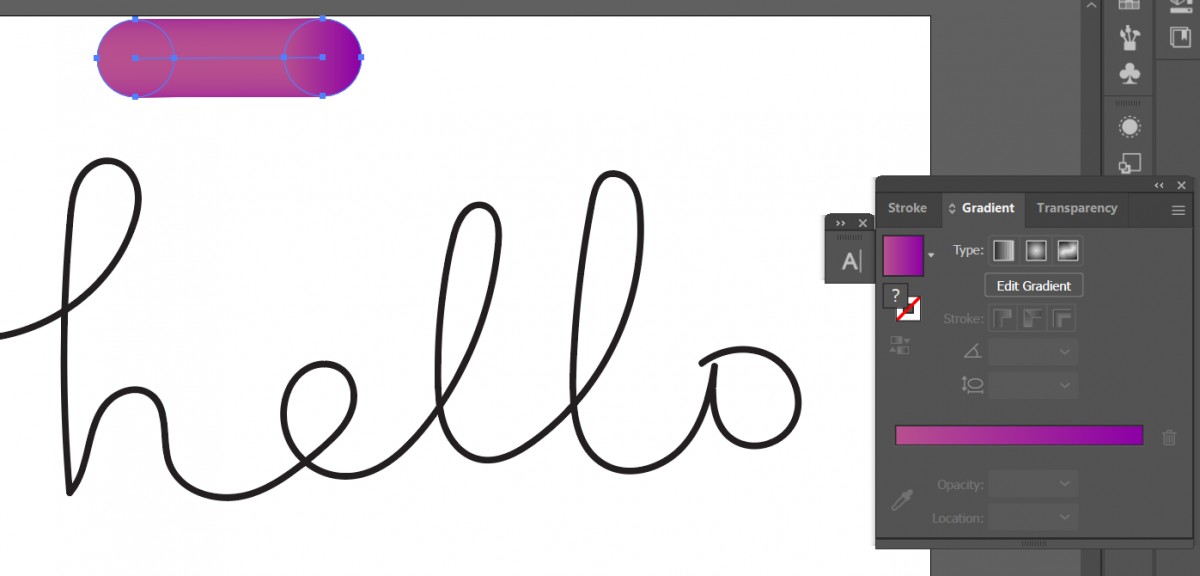
- Chọn công cụ Ellipse Tool (L) => Giữ shift vào kéo chuột để vẽ ra hình tròn.
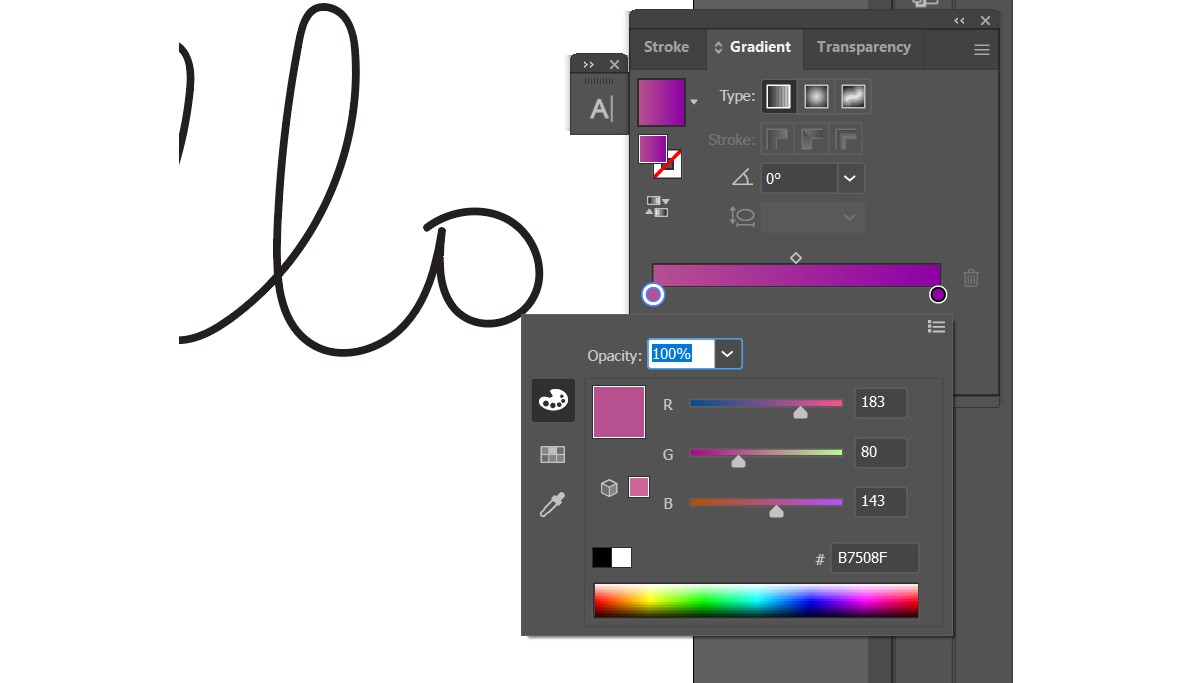
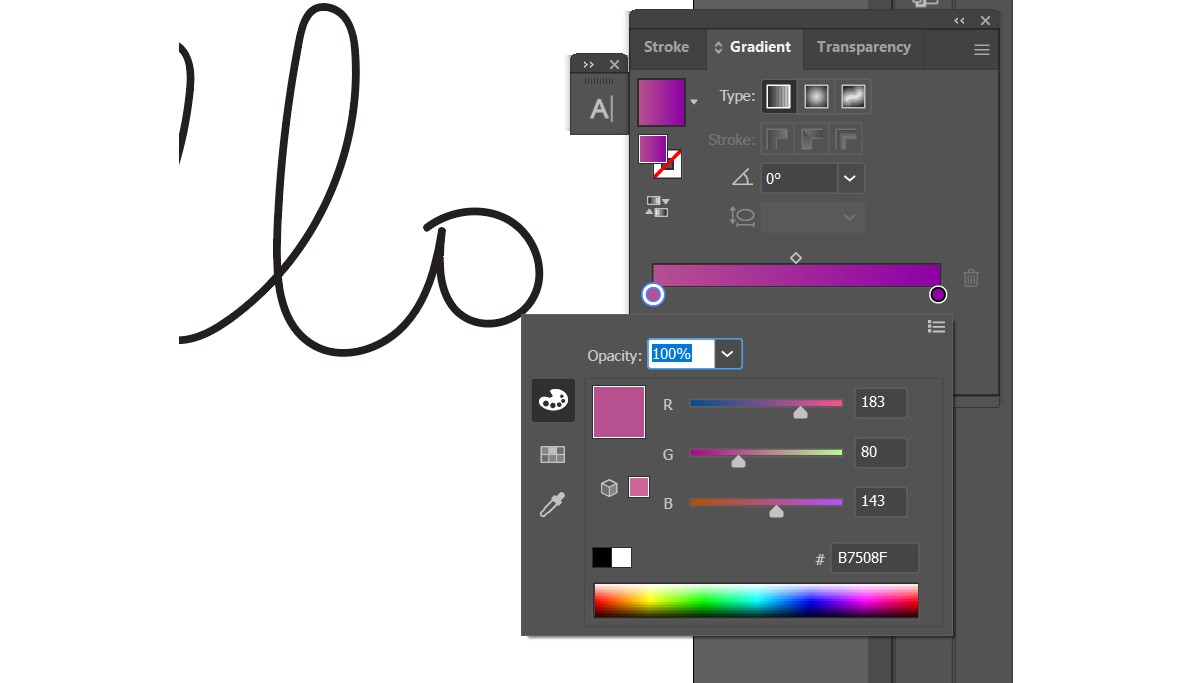
- Chuyển sang hệ màu Gradient và chọn màu


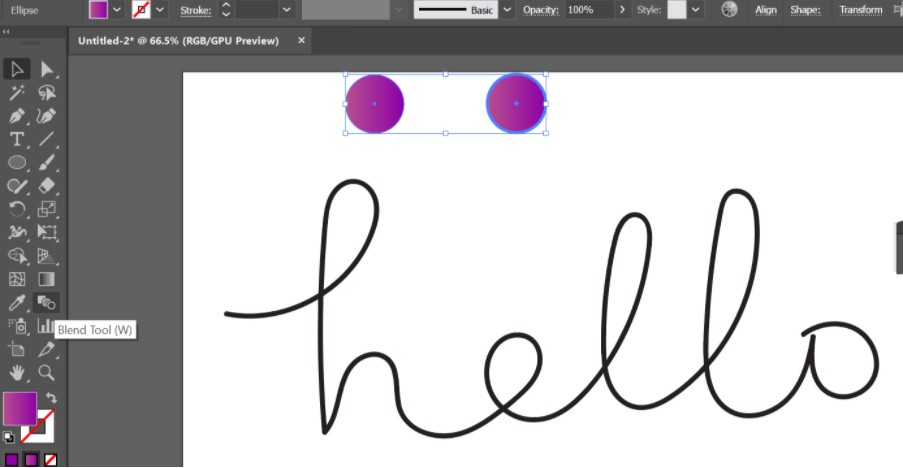
- Sau đó chọn cả 2 shape và chọn Blend Tool (W)



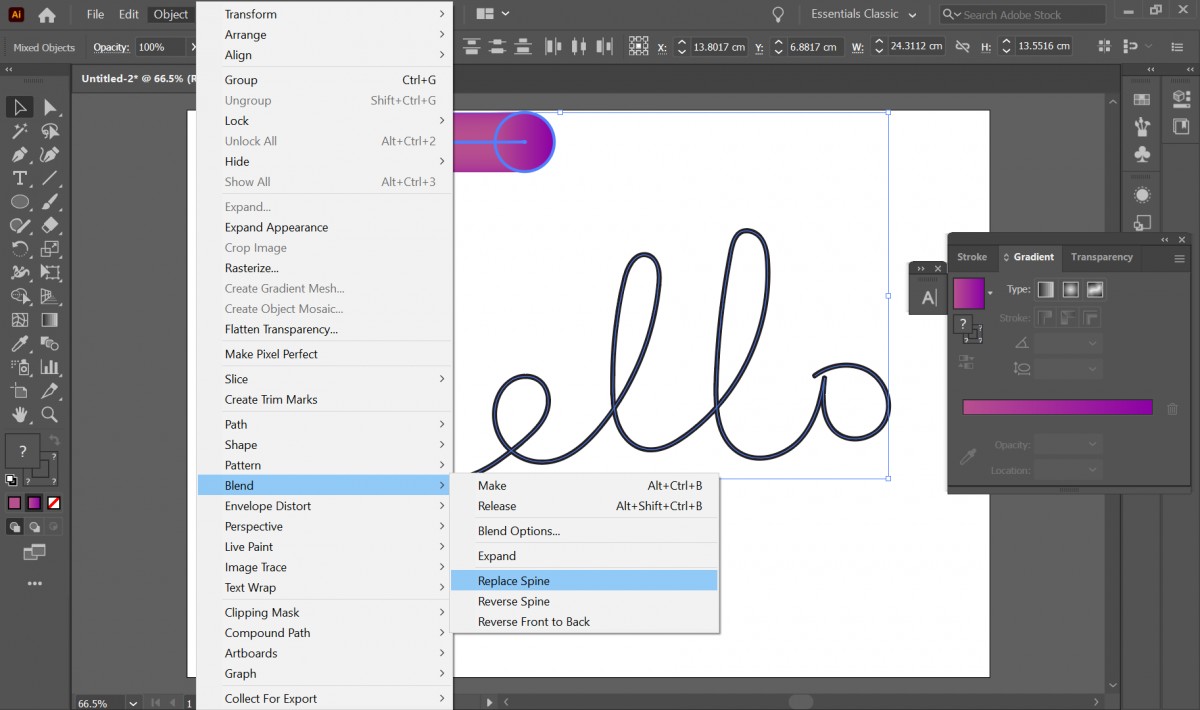
Bước 3: Tạo chữ 3D
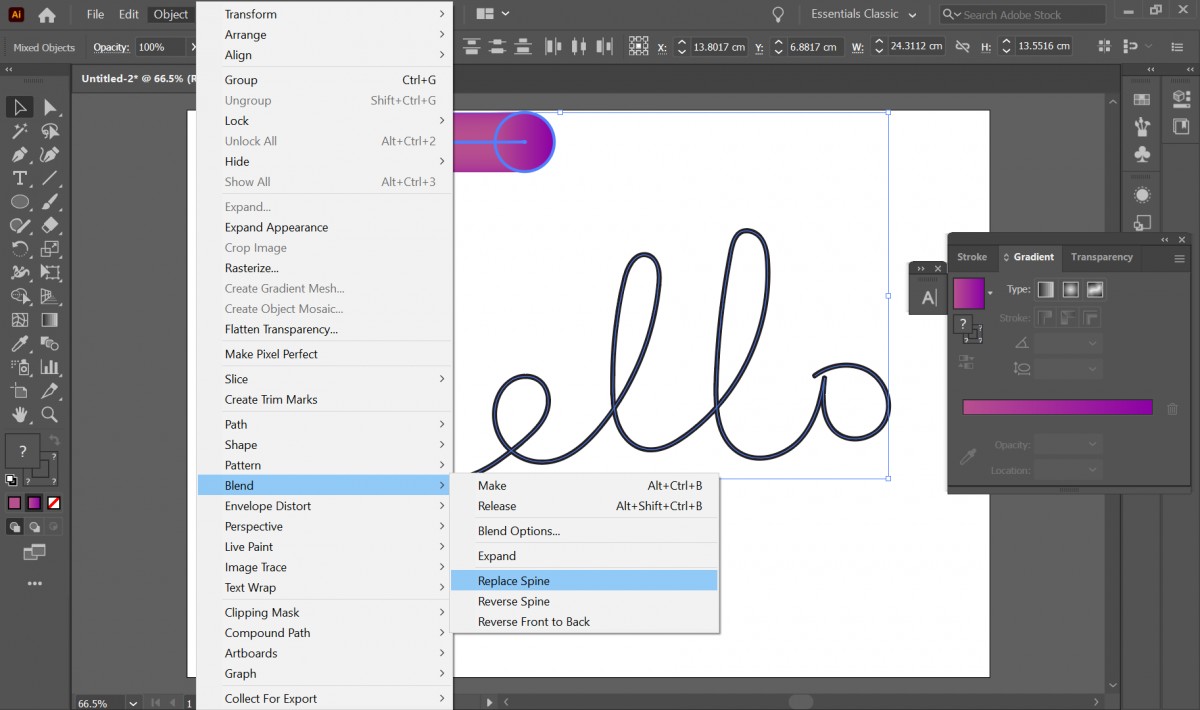
- Chọn toàn bộ chữ và dải màu Gradient => Chọn Object => Blend => Replace Spine



Tags:
Mẹo - Hướng Dẫn